Zbystřete své smysly technickými doplňky
 Nevím jak vám, ale nám se při vývoji často stává, že vývojáři některé věci přehlíží a to se nám negativně odráží na produktivitě a kvalitě výstupu. Člověk je tvor omylný, ale inteligentní a proto se snaží se vybavit takovými nástroji, které jeho nedokonalosti dokáží vyvážit. Na posledním hackathonu kolega Michal Kolesnáč přišel s nápadem a prototypem rozšíření našeho existujícího doplňku pro Google Chrome, které pomocí HTML 5 notifikací upozorní vývojáře na potenciální problémy na prohlížené web stránce. Minulý týden jsme řešení dotáhli do konce a myslím, že stojí za to, abych se s Vámi o tento nápad podělil.
Nevím jak vám, ale nám se při vývoji často stává, že vývojáři některé věci přehlíží a to se nám negativně odráží na produktivitě a kvalitě výstupu. Člověk je tvor omylný, ale inteligentní a proto se snaží se vybavit takovými nástroji, které jeho nedokonalosti dokáží vyvážit. Na posledním hackathonu kolega Michal Kolesnáč přišel s nápadem a prototypem rozšíření našeho existujícího doplňku pro Google Chrome, které pomocí HTML 5 notifikací upozorní vývojáře na potenciální problémy na prohlížené web stránce. Minulý týden jsme řešení dotáhli do konce a myslím, že stojí za to, abych se s Vámi o tento nápad podělil.Princip fungování
- pomalá odezva stránky (více jak 1 vteřina na vrácení kompletního výstupu)
- pomalé SQL dotazy při zpracování požadavku (více jak 200ms na zpracování SQL příkazu)
- duplicitní SQL dotazy (špatné použití cachování)
- chyby při zpracování stránky (jak při akci, tak i v rámci renderingu) - obvykle by měly být vidět samy od sebe, ale někdy se skryjí ve <script> blocích nebo na stránce chybí komponenta pro výpis chybových hlášení
- chyby při aplikaci změn v konfiguraci (refresh Spring kontextů selhal) - jelikož se jede z poslední známé funkční konfigurace, vývojář často problém s reloadem nepostřehne a marně pátrá proč se aplikace nechová tak, jak by podle poslední konfigurace měla
- (zvažujeme) použití deprekovaných komponent a funkcí
- (plánujeme) zobrazení informace o nelokalizovaných textových popiscích na stránce
A také tyto významné informace v životním cyklu aplikace:
- vypálení události do Spring kontextu (na události navazujeme např. e-mailové notifikace a další observer akce)
- reload konfigurace (tj. aplikování změn v konfiguraci)
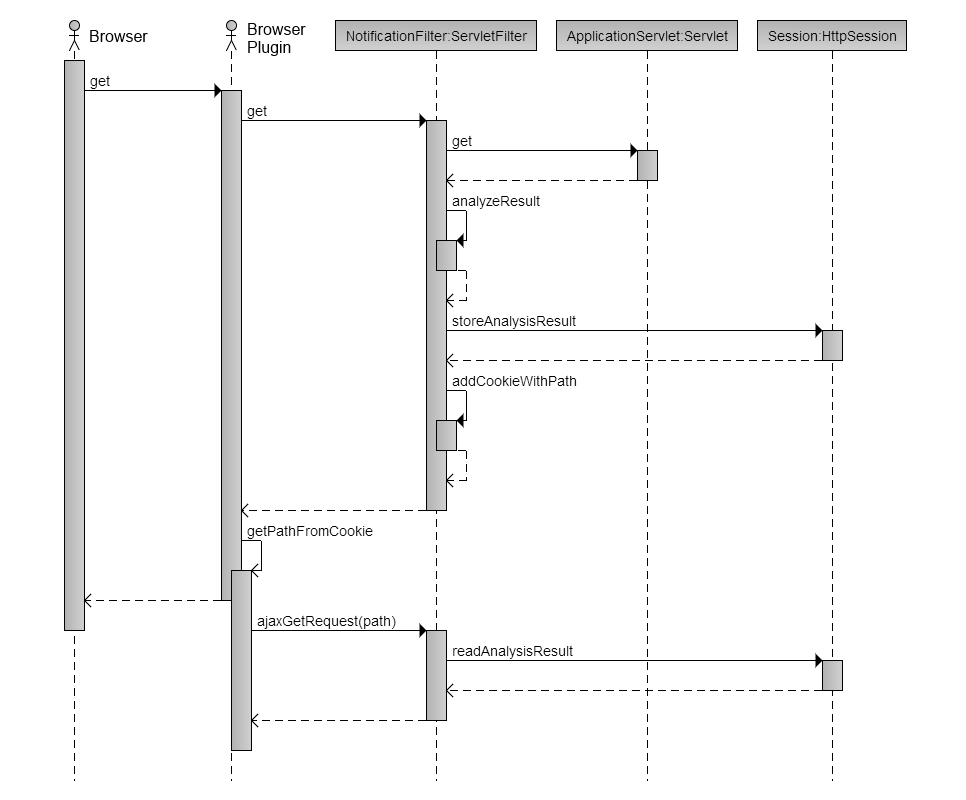
Realizace
<br />
{<br />
"name":"Ramjet Inspector",<br />
"version":"1.8",<br />
... další povinné informace ...<br />
"background":{<br />
"scripts": ["background.js"]<br />
},<br />
"permissions":[<br />
"cookies",<br />
"tabs",<br />
"notifications",<br />
"http://*/*",<br />
"https://*/*",<br />
],<br />
"web_accessible_resources":[<br />
"skin/INFO.png",<br />
"skin/WARNING.png",<br />
"skin/ERROR.png"<br />
]<br />
}
A takhle vypadá obsah JavaScript souboru background.js, který obstarává naslouchání na změny v cookies a následné zobrazování notifikací (soubor jsem zkrátil a upravil do srozumitelnější podoby - originál je podstatně delší):
var openNotifications = 0;
//REGISTRACE LISTENERU NA ZMĚNY V COOKIES
chrome.cookies.onChanged.addListener(function (data) {
//zajímá nás pouze vytvoření cookie
if (data.cause == "explicit" && data.removed == false) {
//s tímto názvem
if ("RAMJET_COOKIE_NOTIFICATIONS" == data.cookie.name) {
fetchAndDisplayNotifications(data.cookie);
}
}
});
//ZÍSKÁNÍ SEZNAMU NOTIFIKACÍ AJAXEM ZE SERVERU
function fetchAndDisplayNotifications(cookie) {
var xhr = new XMLHttpRequest();
var url = getUrlFromCookie(cookie);
xhr.open("GET", url, true);
xhr.onload = function () {
//o výsledek se má zajímat jen když server odpověděl OK
if (this.status == 200) {
//v JSONu nám přijde kolekce objektů
var notifications = JSON.parse(this.responseText);
for(var i in notifications) {
showNotification(notifications[i]);
}
}
};
xhr.send();
}
//ZÍSKÁNÍ URL STRINGU Z COOKIE A ÚPRAVA PROTOKOLU
function getUrlFromCookie(cookie) {
var url = cookie.value;
url = url.replace(new RegExp("\"", 'g'), "");
if("http" != url.substring(0, 4)) {
var prefix = cookie.secure ? "https://" : "http://";
url = prefix + cookie.domain + url;
}
url = url.replace(new RegExp("\"", 'g'), "");
return url;
}
//ZOBRAZENÍ NOTIFIKACE
function showNotification(serverNotification) {
//výchozí callback pouze zruší automatické zmizení notifikace
var defaultCallback = function () {
clearTimeout(timeout);
};
//notifikaci vytvoříme pouze pokud je místo na obrazovce
if (openNotifications < 3) {
var notification = window.webkitNotifications.createNotification(
'skin/' + serverNotification.severity + '.png',
'Ramjet inspector',
serverNotification.text
);
notification.show();
openNotifications++;
//po 5 vteřinách se notifikace sama zavírá
var timeout = setTimeout(function () {
notification.cancel();
openNotifications--;
}, 5000);
//tady řešíme po kliku otevření správného debug okna inspektora
notification.onclick = defaultCallback
} else {
//jinak odložíme zobrazení notifikace o 5 vteřin
setTimeout(function() { showNotification(notification); }, 5001)
}
}
A takhle vypadá obsah JSON zprávy, která odchází ze servlet filtru:
[
{
"severity": "warning",
"toolWindow": "debugger",
"toolWindowTab": "sqlQueries",
"text": "Při generování stránky se opakují 3 dotazy celkem 5x. Pravděpodobně plýtváš výkonem!"
},
{
"severity": "info",
"toolWindow": "events",
"toolWindowTab": null,
"text": "Při zpracování požadavku došlo k vyvolání události userCreated."
}
]
A dál?
Především se potřebujeme přesvědčit, že tento způsob informování vývojáře je použitelný - tedy aby ho naopak zbytečně neobtěžoval. I proto jsem vybíral k notifikaci pouze zásadní situace a problémy v souvislosti s vývojem aplikace (i když si nejsem jist třeba u notifikace pomalé odezvy stránky, která nastává často v souvislosti s debugováním). Pokud se ale osvědčí, budeme chtít udělat podobnou funkcionalitu i pro náš Firefox plugin. Firefox od verze 22 totiž již podporuje HTML 5 notifikace. Nicméně vyvíjet pluginy pro Firefox je daleko větší pruda než pro Chrome, takže ten je aktuálně až druhý v pořadí.
Co si o prototypu myslíte? Připadne vám to jako dobrý nápad?


Komentáře